In diesem Beitrag zeige ich dir drei schnelle Möglichkeiten, wie du in WordPress Anker setzen kannst.
Sprung zum Inhalt:
- Warum soll ich in WordPress Anker setzen bzw. Sprungmarken?
- Variante 1: Anker setzen mit Plugin Tiny MCE Advanced
- Variante 2: Anker ohne Plugin im Gutenberg Editor setzen
- Variante 3: WordPress Sprungmarken als HTML bearbeiten
- Linkverzeichnis
Warum soll ich in WordPress Anker setzen bzw. Sprungmarken?
Anker oder Sprungmarken sind Links innerhalb eines HTML-Dokuments, die sich auf einen anderen Abschnitt der gleichen Seite beziehen. Webseitenbesucher und Suchmaschinen mögen es, wenn sie eine korrekte, übersichtliche Verlinkung vorfinden.
Das betrifft nicht nur externe Links auf andere Webseiten, sondern genauso interne Sprungmarken. Zum Beispiel innerhalb deines WordPress Blogs. Diese praktischen Abkürzungen ermöglichen es dem Leser, schnell auf eine bestimmte Stelle im Text zu springen, ohne lange scrollen zu müssen.
Erstellt man ein Inhaltsverzeichnis (siehe oben), ist es sinnvoll, dieses mit Links zu versehen, die zur jeweils passenden Stelle im Blogbeitrag führen.
Klickst du auf dieser Seite oben etwa auf „Linkverzeichnis“, dann springst du direkt zum Seitenende.
Hier sind nun drei zuverlässige Varianten, wie du in WordPress solche Anker bzw. Sprungmarken in deinen Text einfügst:
Variante 1: Anker setzen mit Plugin Tiny MCE Advanced
Es gibt einige kostenlose Plugins, die es dir unkompliziert ermöglichen, in WordPress Sprungmarken zu setzen.
Ich empfehle das Plugin Tiny MCE Advanced ⇩ , da es mit der aktuellen Gutenberg Version kompatibel ist. Außerdem hast du dort im klassischen Menü neben dem benötigten Ankersymbol ![]() verschiedene Schriftarten und sonstige praktische Elemente zur Verfügung.
verschiedene Schriftarten und sonstige praktische Elemente zur Verfügung.
Der größte Vorteil von Tiny MCE Advanced besteht jedoch darin:
Du kannst mit diesem Plugin nicht nur Sprungmarken zu einer Überschrift (Header) wie im Gutenberg Editor setzen, sondern zu jeder beliebigen Stelle (Absatz, Wort, Zeichen) im Text!
Im folgenden Beispiel verlinke ich Überschrift A aus dem Inhaltsverzeichnis mit der passenden Stelle in einem Abschnitt unterhalb:
Schritt 1

- Markiere die gewünschte Überschrift aus deinem Inhaltsverzeichnis (Überschrift A).
- Klicke auf das Link-Symbol (rot markiert) im Menü. Alternativ kannst du auch einfach den Befehl Strg+K eingeben.
- Gib zuerst die Raute # (Hash) ein und tippe ohne Abstand dein gewünschtes „Ankerwort“ dazu. Dieses kann auch ganz anders als die markierte Überschrift lauten.
- Enter
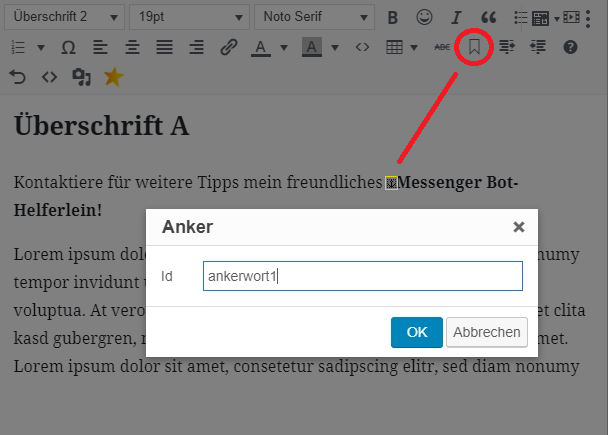
Schritt 2

- Setze den Cursor an die Stelle im gewünschten Abschnitt, zu der von der Überschrift gesprungen werden soll. In dieser Abbildung ist es das Wort „Messenger Bot-Helferlein“.
- Klicke auf das Ankersymbol im Menü (rot eingekreist).
- Gib exakt das gleiche „Ankerwort“ wie oben ein, nur ohne Raute!
- Ok
- Der Anker (gelb markiert) erscheint. Fertig!
Variante 2: Anker ohne Plugin im Gutenberg Editor setzen
Im WordPress Gutenberg Editor lässt sich auch ohne Plugin eine Überschrift deines Inhaltsverzeichnisses mit dem passenden Header unterhalb verlinken. Nach dem Klick springt man direkt zur passenden Kapitelüberschrift, die durch einen Rahmen markiert ist.
Wie schon erwähnt, ist es derzeit zwar nicht möglich, einen Anker bei einem einzelnen Wort innerhalb eines Textblocks zu setzen. Doch das ist für Kapitelsprünge auch nicht nötig.
Der Vorgang selbst ähnelt der Variante mit dem Plugin Tiny MCE Advanced.
Wichtig: Es ist für die folgenden Schritte notwendig, dass du die Überschriften deines Blogbeitrags mit der Block-Navigation erstellt hast!
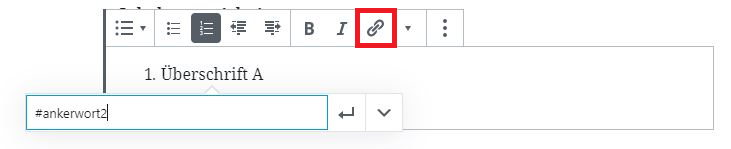
Schritt 1

- Markiere die gewünschte Überschrift aus deinem Inhaltsverzeichnis (Überschrift A).
- Klicke auf das Link-Symbol (rot markiert) im Blockmenü. Alternativ kannst du auch einfach den Befehl Strg+K eingeben.
- Gib zuerst die Raute # (Hash) ein und tippe ohne Abstand dein gewünschtes „Ankerwort“ dazu. Dieses kann auch ganz anders als die markierte Überschrift lauten.
- Enter
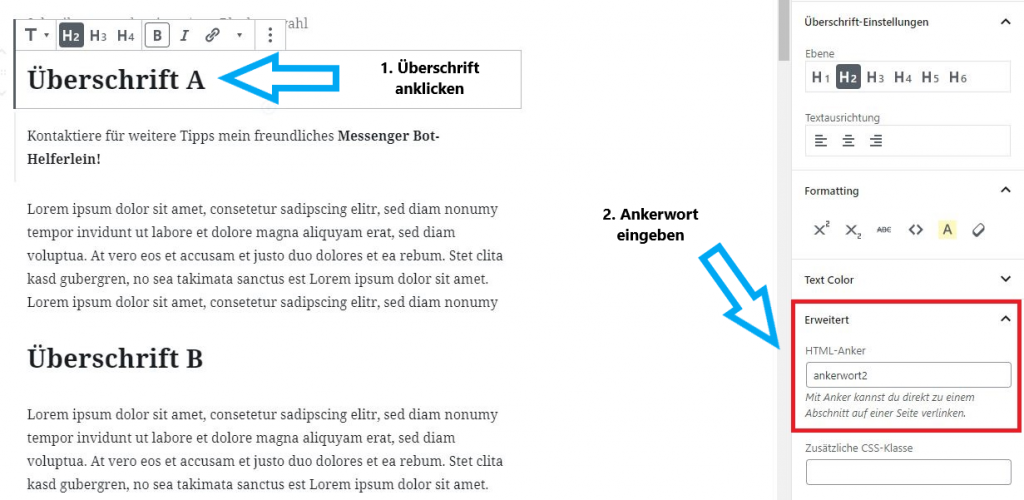
Schritt 2

- Klicke auf die Überschrift.
- Falls noch nicht geöffnet, klicke rechts oben auf das Zahnradsymbol
 .
. - Dann auf Block.
- Klappe den Inhalt bei „Erweitert“ auf.
- Gib dort im Feld „HTML-Anker“ genau das gleiche Wort wie oben ein, nur ohne Raute # (Hash).
- Speichern und fertig!
Empfehlung: Diese Webseite wird schnell und preiswert bei lima-city gehostet.
Variante 3: WordPress Sprungmarken als HTML bearbeiten
Selbstverständlich kannst du deine Überschriften im Gutenberg Editor nicht nur visuell, sondern auch direkt als HTML bearbeiten.
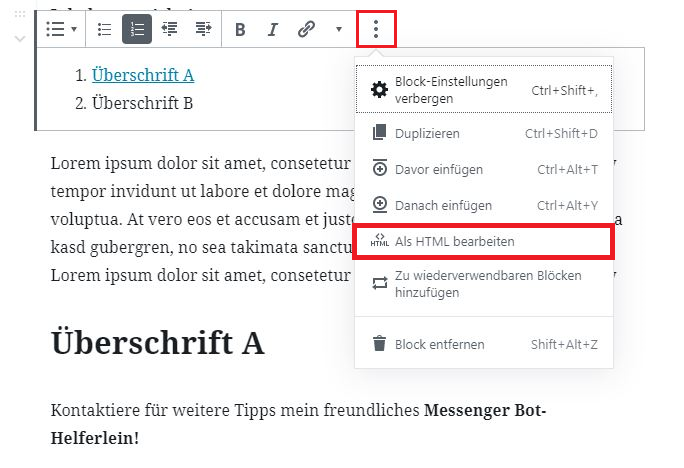
Mit zwei Klicks kommst du zum HTML Code:

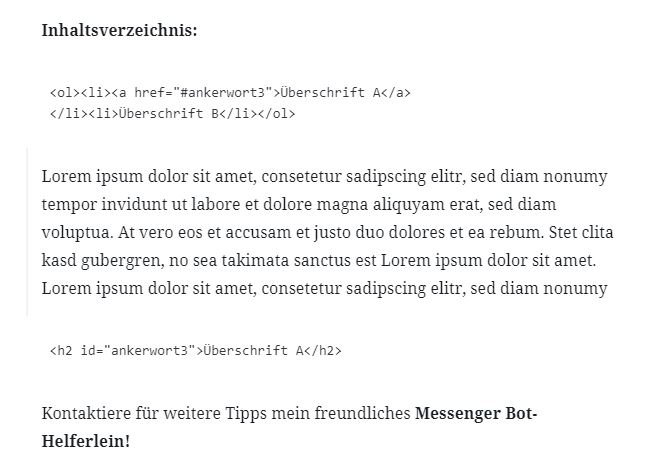
Im Inhaltsverzeichnis sieht dann zum Beispiel unser HTML Anker bei Überschrift A so aus:
<a href=“#ankerwort3″>Überschrift A</a>
Und das ist der Code für unser Sprungziel im Abschnitt unterhalb zu Überschrift A :
<h2 id=“ankerwort3″>Überschrift A</h2>
Vergleiche zur besseren Anschaulichkeit auch Abbildung 5:

Linkverzeichnis
Plugin Tiny MCE Advanced: https://de.wordpress.org/plugins/tinymce-advanced
Weitere HTML Tutorials und Codes findest du im Wiki SelfHTML.
Schnelles und preiswertes Webhosting aus Deutschland mit hervorragendem Support: https://shlk.io/lima-city


3 Kommentar zu "WordPress Anker setzen: Mit Plugin, Gutenberg oder HTML Editor"
Super, vielen Dank, das hat mir sehr geholfen und Variante 2 funktionierte auch!
Freut mich, dass dir mein Beitrag geholfen hat!
Vielen herzlichen Dank, dieser Blogartikel ist sehr gut! Ich wollte mir nicht extra für interne Ankerlinks ein Plugin installieren und aktivieren. Habe früher im WordPress-HTML-Modus direkt Ankerlinks eingefügt, was aber nicth so komfortabel ist…
Da ich für meinen aktuellen Blogartikel mal wieder interne Links benötige, habe ich nach „ankerlinks“ „wordpress“ „gutenberg“ geggogelt und bin auf diesen Blogartikel gestoßen. Muchas gracias! 😘