Hast du zu wenig Klicks auf deinem Kaufbutton?
Bist du nicht sicher, ob die gewählte Farbe auffällig genug ist?
Oder willst du schnell den exakten Hex- oder RGB-Wert einer Farbe bestimmen?
In diesem Beitrag zeige ich dir ein kostenloses Tool für Windows, mit dem das ganz einfach ist.
Dabei erfährst du, wie du zu einem ausgewählten Farbton die passende Komplementärfarbe ermittelst. Ideal für einen Call-to-action-Button!
Darum geht’s hier…
- Was sind Komplementärfarben und wozu verwende ich sie online?
- ColorZilla für Windows herunterladen
- Farbe bestimmen online mit ColorZilla
- Komplementärfarben mit Color Scheme Designer finden
- Linkverzeichnis
Was sind Komplementärfarben und wozu verwende ich sie online?
Zwei Farben sind komplementär, wenn sie sich im Farbkreis ⇩ genau gegenüberstehen.
Miteinander gemischt, ergeben sie einen neutralen Grauton.
Deshalb solltest du bei deinem Drucker am besten keine Graustufen auswählen. Dadurch werden alle Farben (CMYK) überlagert ausgedruckt und du verbrauchst viel Tinte. Aber das ist ein anderes Thema…
Da Komplementärfarben in ihrem Farbton die größte Verschiedenheit aufweisen, steigert sich die Leuchtwirkung.
Aus diesem Grund sind Komplementärkontraste ideal für die Gestaltung von Kaufbuttons.
Solche Buttons beeinhalten eine Handlungsaufforderung (engl. Call-to-action). Daher darf sich dein „Jetzt bestellen!“ so stark wie möglich vom restlichen Farbdesign der Webseite abheben. So kann sich nämlich auch deine Klickrate steigern.
Zugleich bleibt die Buttonfarbe immer in perfekter Harmonie zur ausgewählten Grundfarbe deiner Seite.
Ein bisschen wie Yin und Yang: So gegensätzlich wie Nacht und Tag, aber dennoch eins.
ColorZilla für Windows herunterladen
Mit ColorZilla (von Alex Sirota) kannst du an jedem Punkt einer Webseite den Farbwert ermitteln, diesen schnell anpassen und in ein anderes Programm einfügen.
Dabei bist du auf kein Element beschränkt: Fotos, Logos, Schriften – alle Farben lassen sich picken.
Nur die Farbwerte des Google-Logos erlaubt Chrome nicht zu kopieren.
Den Wikipedia-Link zur hexadezimalen Farbdefiniton findest du unterhalb im Linkverzeichnis.
ColorZilla ⇩ kannst du dir als Browser Add-On für Firefox und als Extension für Chrome herunterladen.
Für eine harmonische Farbauswahl steht auch ein CSS Editor zur Verfügung, um Farbverläufe (Gradients) für die eigene Webseite oder Designs zu gestalten.
Farbe bestimmen online mit ColorZilla
ColorZilla erweitert deinen Firefox oder Chrome Browser um ein Pipetten-Symbol rechts oben neben dem Suchfenster:
- Klicke auf die Pipette.
- Fahre mit dem Cursor zur Stelle auf der Webseite, von der du die Farbe ermitteln möchtest.
- Mit der linken Maustaste kopierst du nun den Farbwert zum Clipboard
- Klicke wieder auf die Pipette. Dann weiter auf Clip Board.
- Jetzt siehst du die genauen RGB- und Hex-Codes deines ausgewählten Farbpunktes.
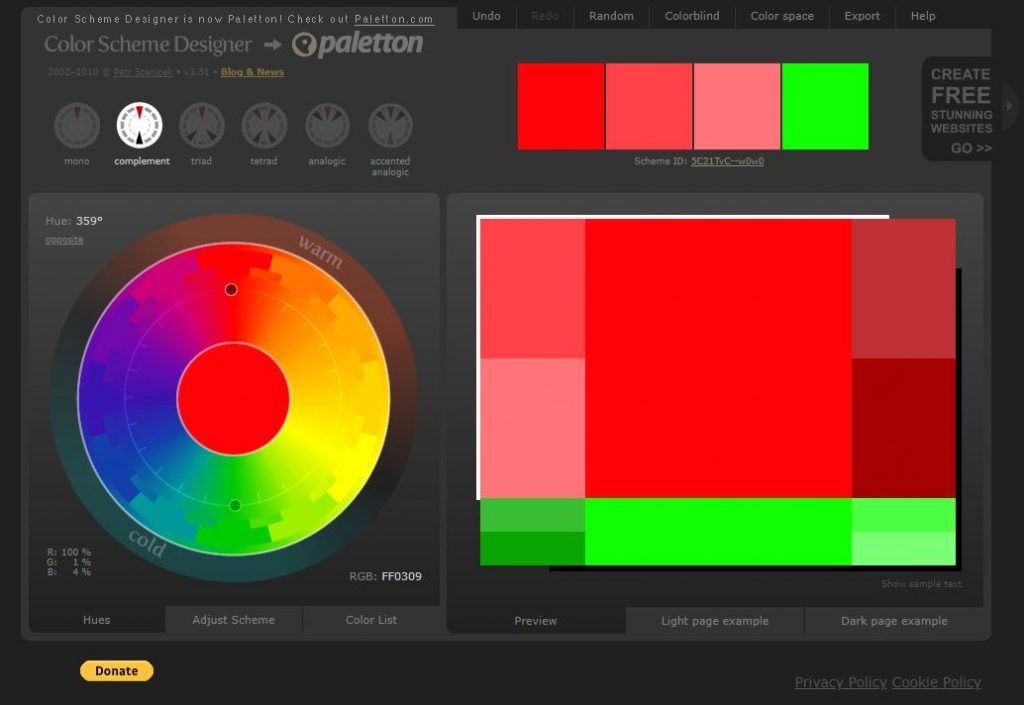
Komplementärfarben mit Color Scheme Designer herausfinden
Dafür verwende ich am liebsten den Color Scheme Designer ⇩ . Auch dieses farbenfrohe Tool ist kostenlos (Spenden an den/die Hersteller sind erlaubt).
- Rechts unten neben dem Farbkreis findest du ein Feld mit der Bezeichnung RGB. Achtung! Hier musst du den Hexadezimal-Wert deiner Grundfarbe eingeben. Zum Beispiel: FF0309 (rot)
- Ist diese kleine Hürde gemeistert, klickst du einfach auf OK.
- Oberhalb des Farbkreises wählst du nun complement aus und schon hast du deine Komplementärfarbe (grün).
- Schwebst du mit der Maus über das komplementäre Farbfeld, erscheint dazu der exakte Hex-Wert: 10FF03
Diesen Wert kannst du nun für deinen Kaufbutton oder jedes andere Element auf deiner Webseite verwenden.
Wer noch weitere Farben bestimmen möchte, der klickt auf triad und hat das triadische Farbenschema vor sich. Hier werden drei Farbtöne verwendet, die den gleichen Abstand im Farbkreis zueinander besitzen.
Noch bunter wird es beim tetradischen Farbenschema (tetrad). Denn deine Komplementärfarben sind nun um einen weiteren Komplementärkontrast ergänzt.
Falls du noch herausfindest, was analogic und accented analogic ist, schreibe es mir bitte in den Kommentar 😉
Viel Spaß beim kreativen Ausprobieren!

Bild: ColorSchemeDesigner © Petr Stanicek
Linkverzeichnis
► https://de.wikipedia.org/wiki/Farbkreis
► https://de.wikipedia.org/wiki/Hexadezimale_Farbdefinition
► http://colorschemedesigner.com/csd-3.5/#
Empfehlung: Suchst du für deine Webseite ein schnelles und preiswertes Webhosting aus Deutschland mit hervorragendem Support? Diese Webseite wird bei lima-city gehostet.


1 Kommentar zu "Wie du schnell eine Farbe bestimmen kannst auf die jeder klickt"
Thanks!